あまりものです。
前回投稿からしばらく間が開いてしまいましたが生きています。
今日は一枚のドット絵が出来るまでの
流れをご紹介してみようと思います。
(これが参考になる人は大分限られると思うけど…)
ドット絵制作の流れ(トレースありの場合)
元になるモーションをキャプチャする
作業効率化&精度向上のため
下準備としてPS3のキャプチャを作成します。
キャプチャには以下の
USB接続ビデオキャプチャー「GV-USB2」を利用しています。
売り上げランキング: 187
「GV-USB2」の設定と接続が済んだら
映像出力とキャプチャの両方ができる
ビデオキャプチャーアプリ「LightCapture」を起動。
あとはトレモで必要な動作をキャプチャして
動画形式で保存すればOKです。
キャプチャ動画から静止画を取り出す
キャプチャ動画が保存出来たら
続いてそれを適当な動画再生ソフトで開き、
必要なコマをスクショで撮影&保存します。
(ちなみにスクショには範囲指定して
その場で保存できる「Lightshot」がおすすめ)
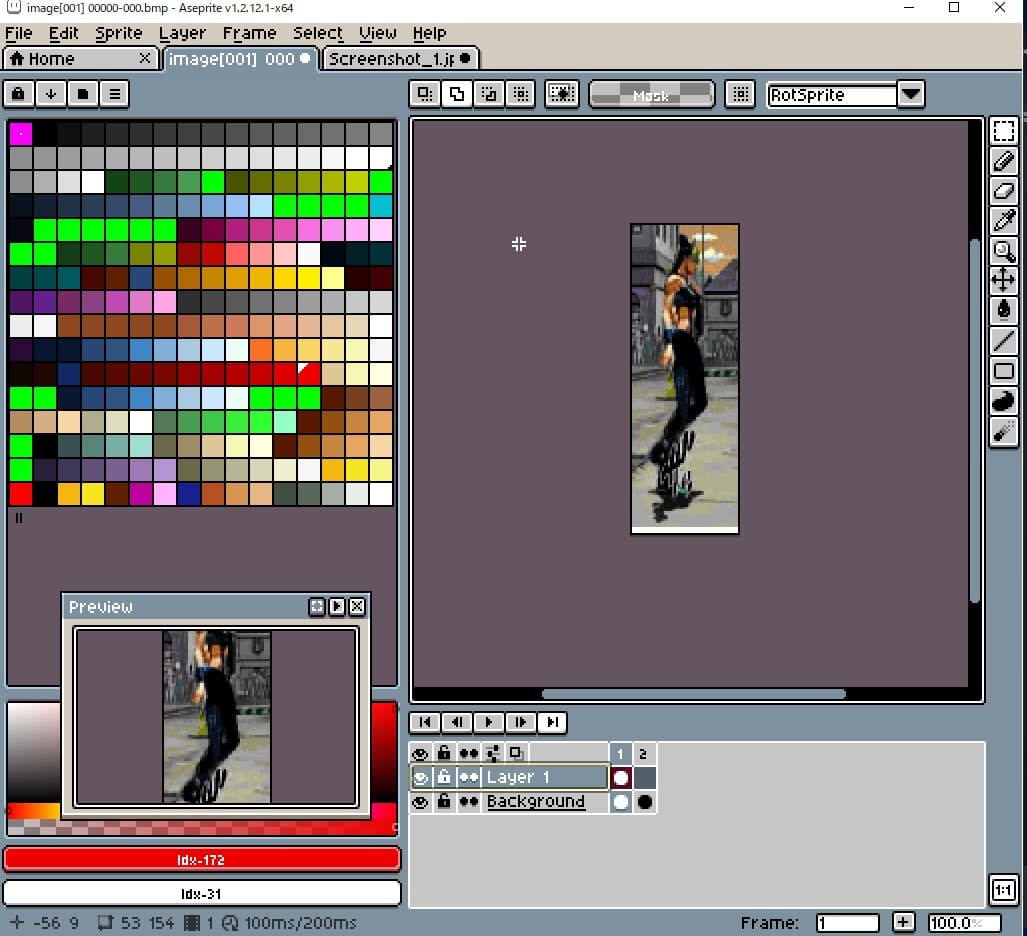
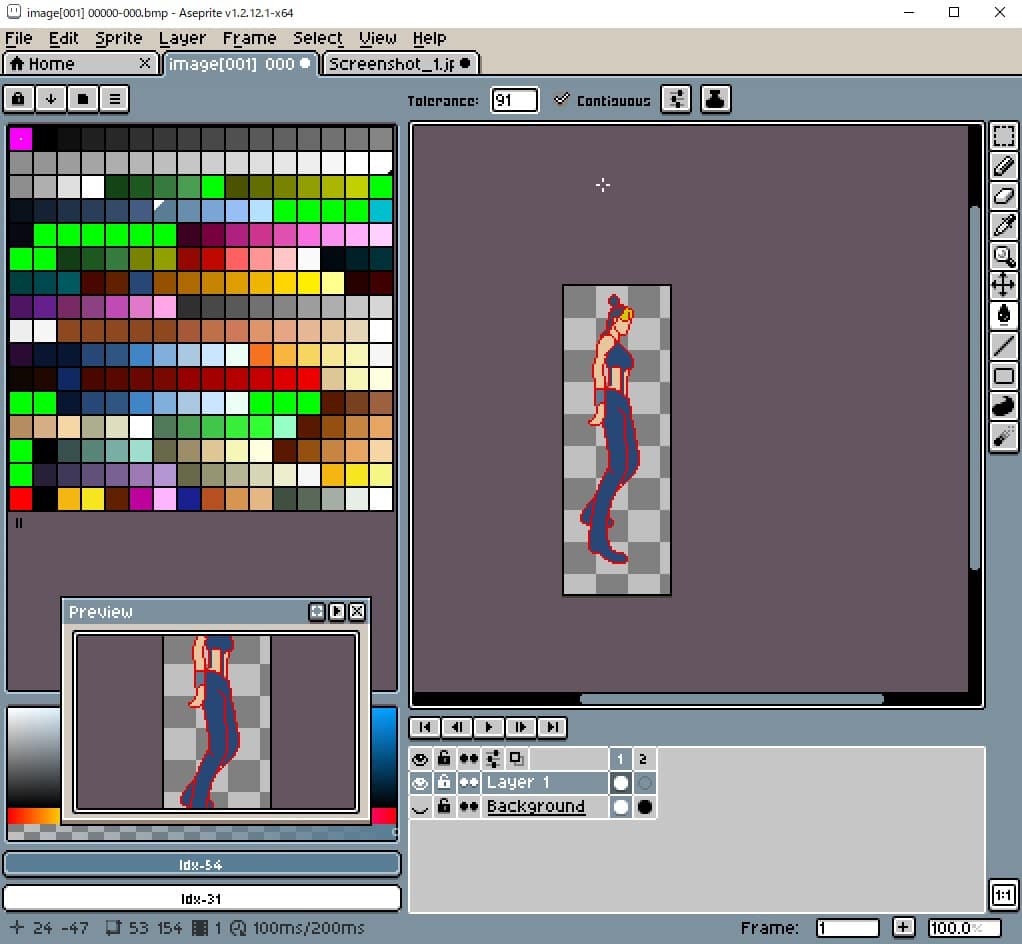
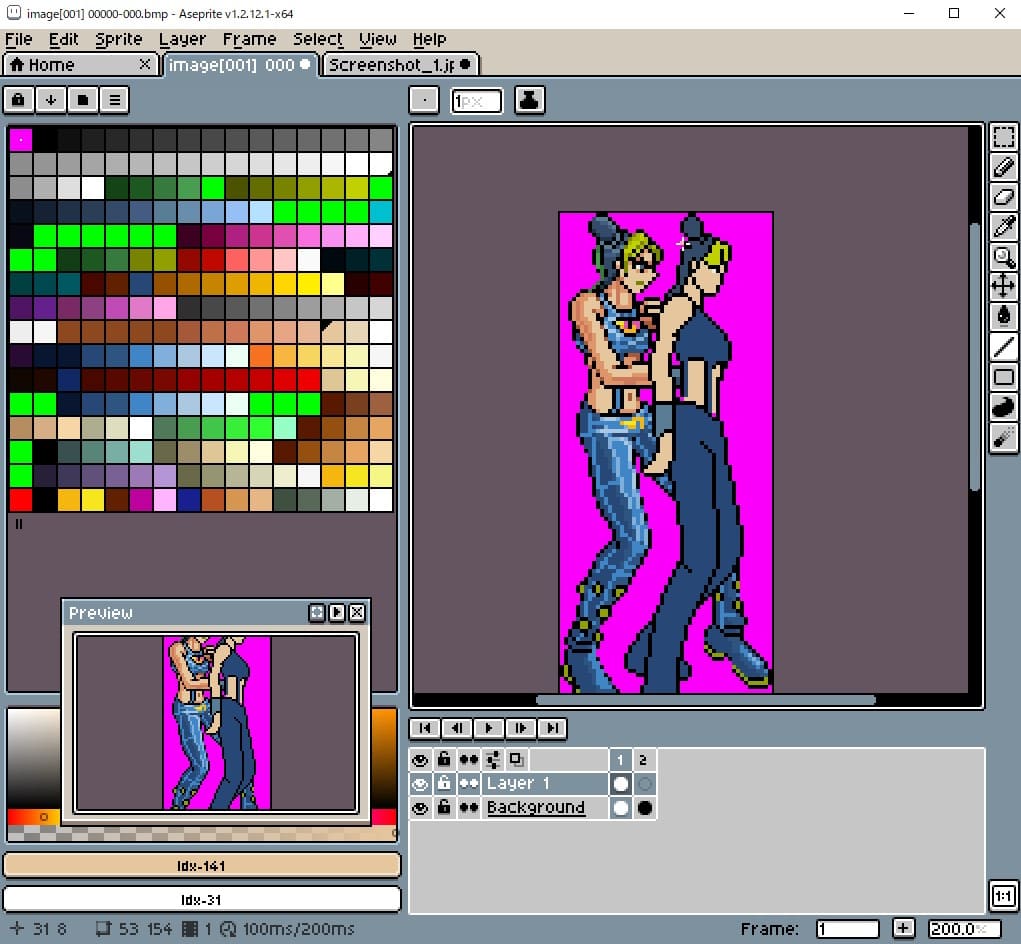
で、次にお好きなドット絵エディタを開き(私の場合はAsprite)
いま撮影したキャプチャをキャラの基本になる
立ち絵ドットと同じタブの別レイヤー上に配置します。


キャプチャ画像をエディタで開いた図。
基本の立ち絵ドットと同じレイヤー上にあるので
サイズ感の比較調整やスポイトでの
カラー抽出などの作業が大変スムーズに行えます。
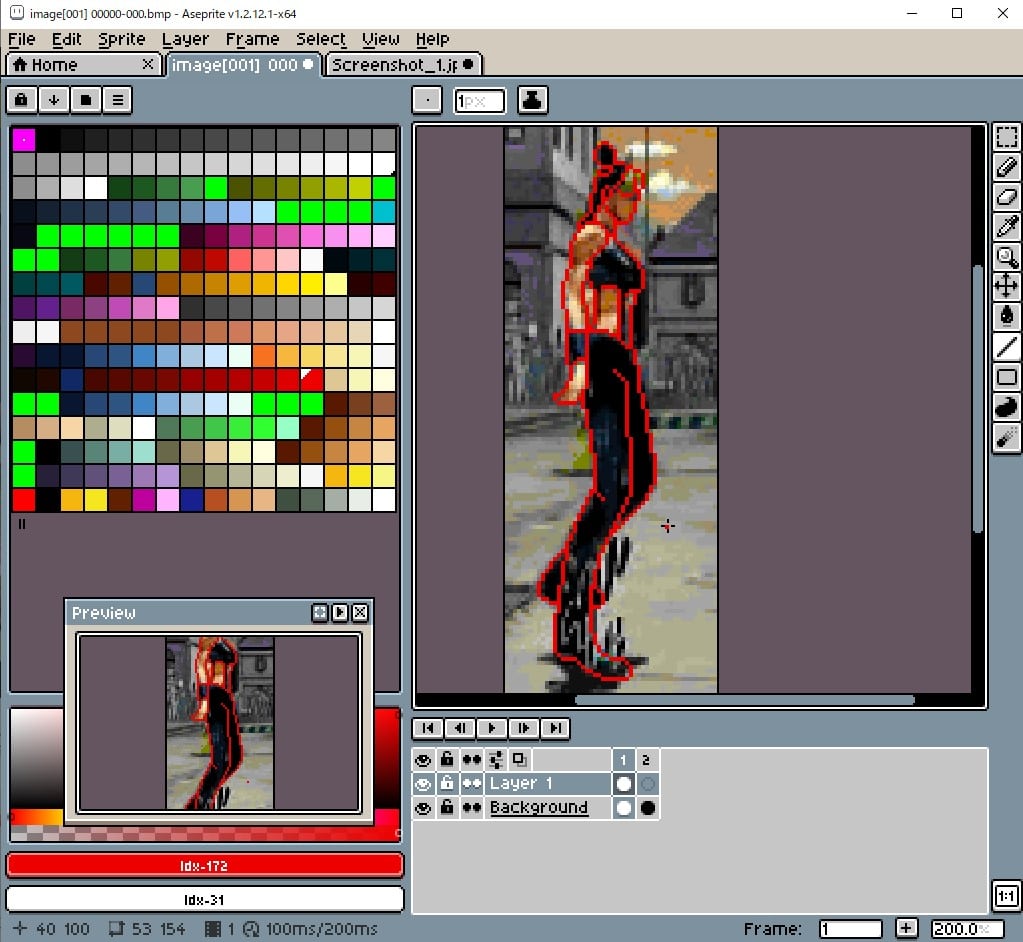
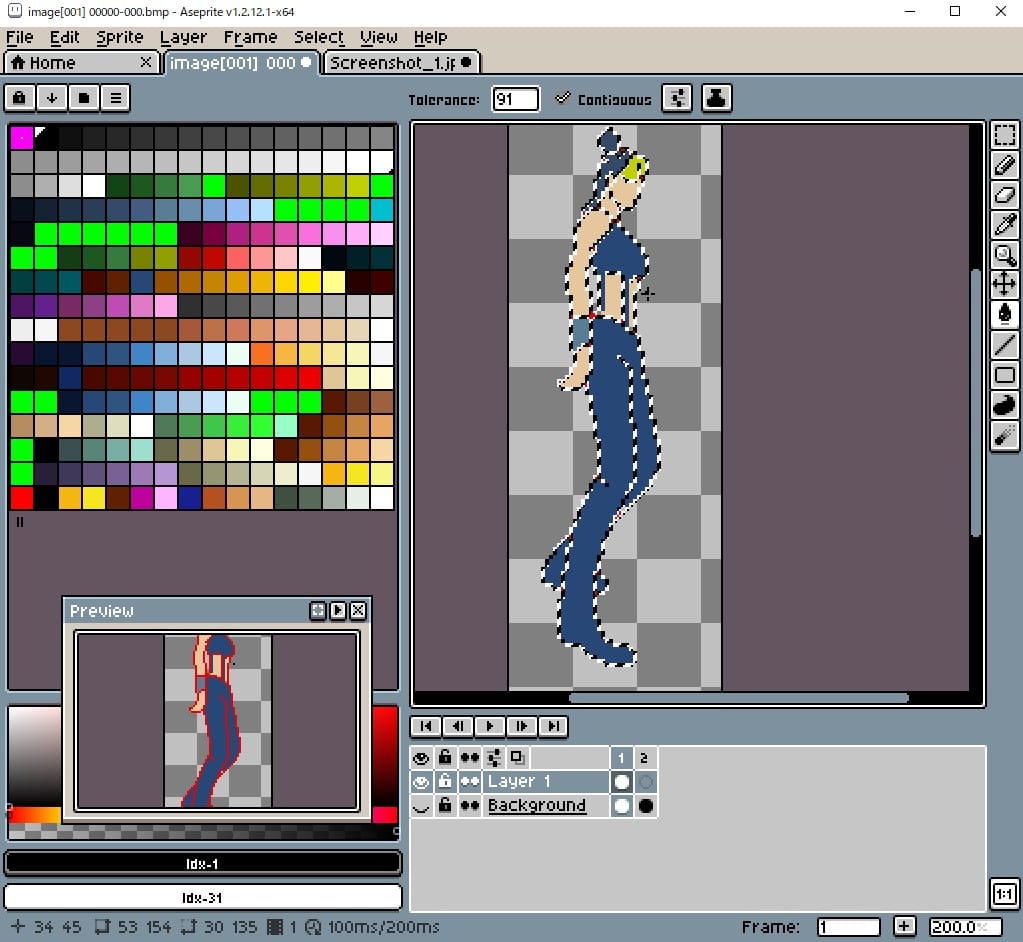
トレース線画の作成

続いて蛍光色など目立つ色で
キャプチャ画像の輪郭をトレースします。
このとき使う色はキャプチャ画像に含まれていなくて
視認性の高いものならなんでもOK。
最終的な色変更は後で一括して行います。

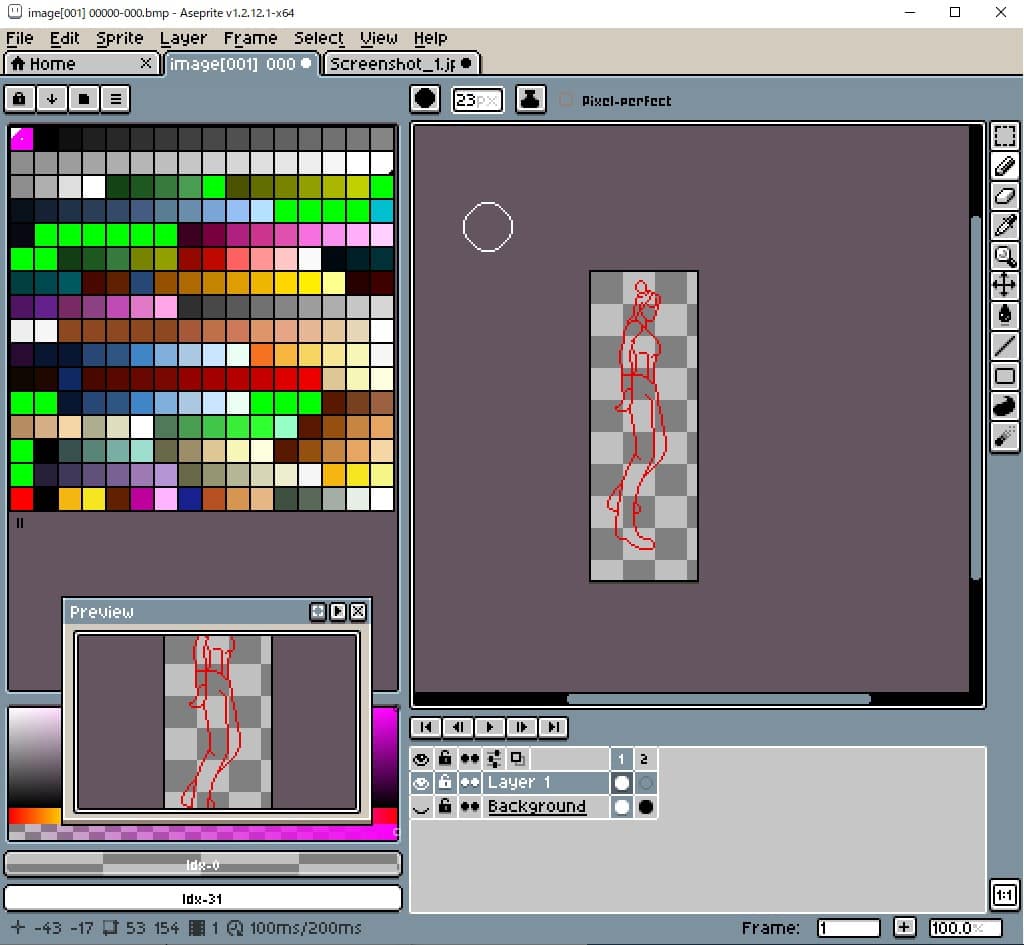
トレースが完了したら
トレースに使った色で範囲選択して選択範囲を反転、
あとは背景色で選択範囲を塗りつぶしてしまえば
上記のような線画だけが抽出された状態になります。
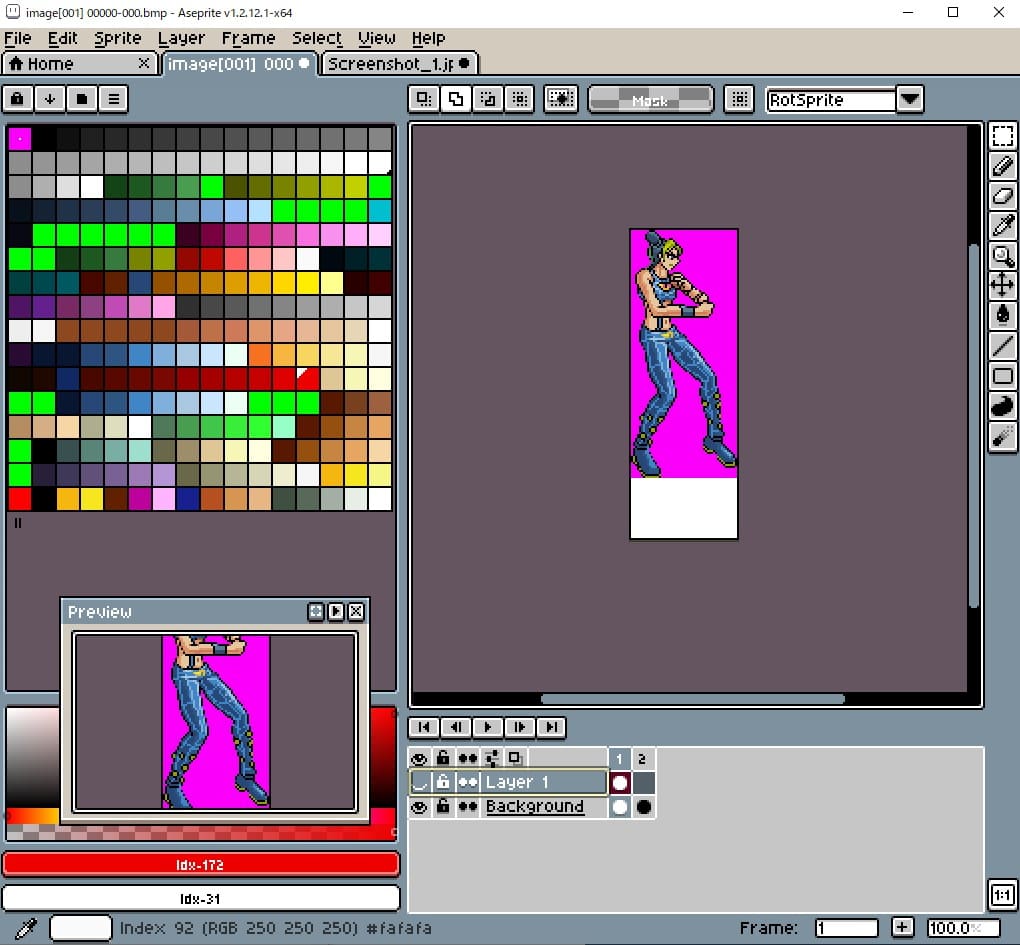
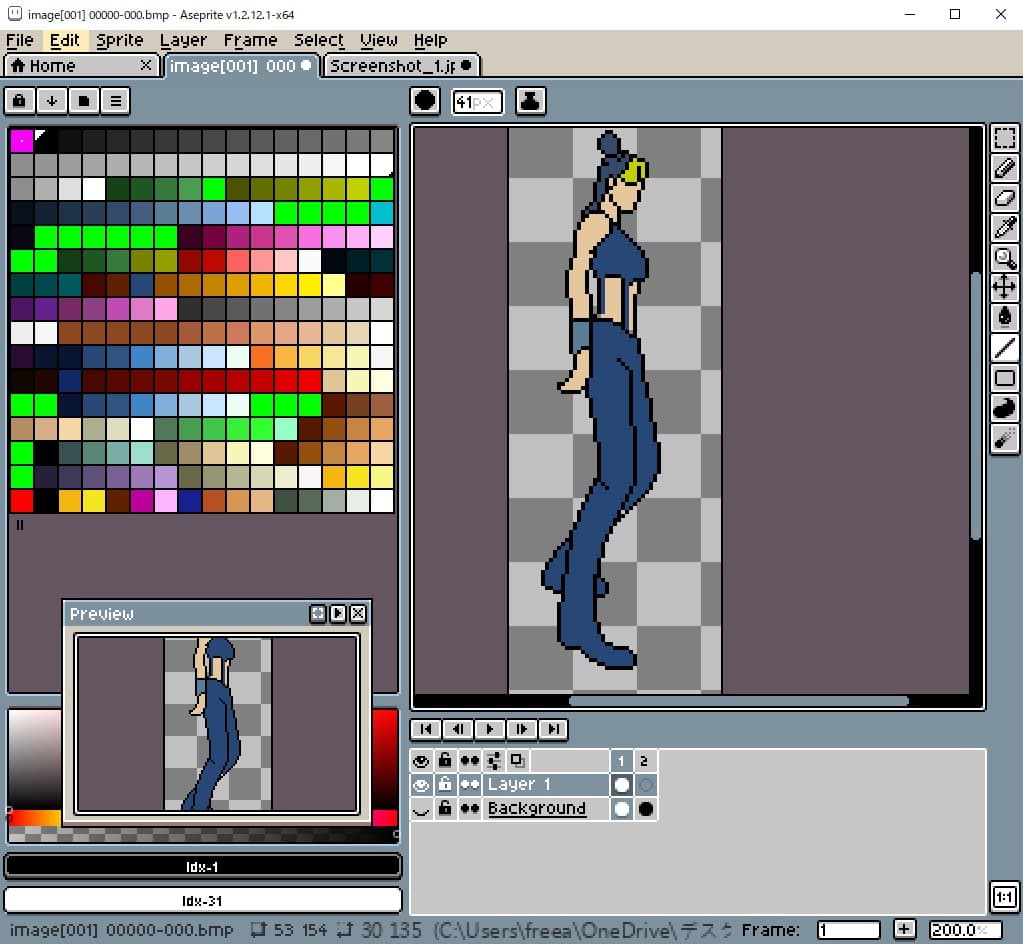
ベタ塗り絵の作成

塗りつぶしツールでべたをササっと塗って…


最後に仮色だった線画を
範囲選択で最終的な色(今回は黒)に
塗りつぶせばこれでベタ絵が完成です。
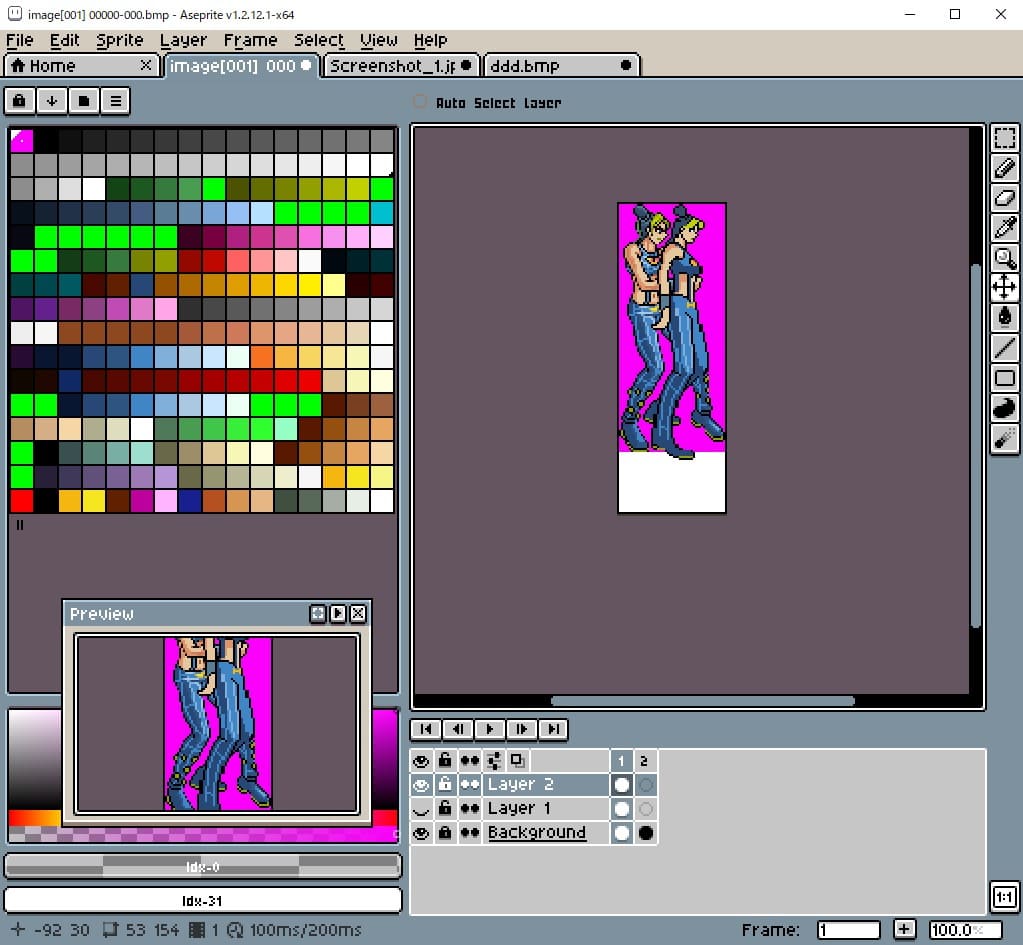
縮尺の調整

しかし、ここで既存の立ち絵と
今作成したベタ絵を見比べてみると
どうにも縦横比が合わないことが判明しました。
立ち絵を含むここまでのドットは
トレースなしで作っていたため
キャプチャとの間で縦横比に
いくらかズレがあったわけですね。

なのでここはキャプチャの方の縦横比を
立ち絵の方に合わせる方向で調整します。
具体的には縦95%、横110%に調整してみました。
(今見るともう少し高さを減らしても良いかも…?)
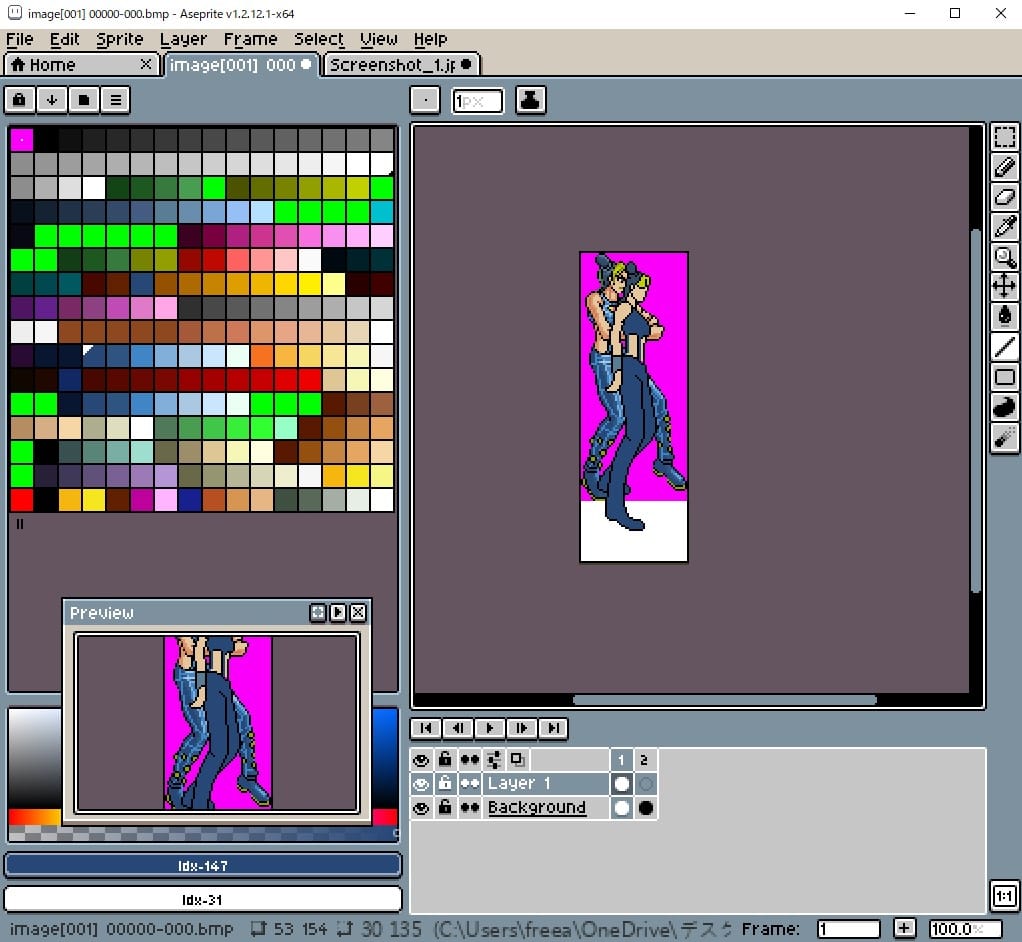
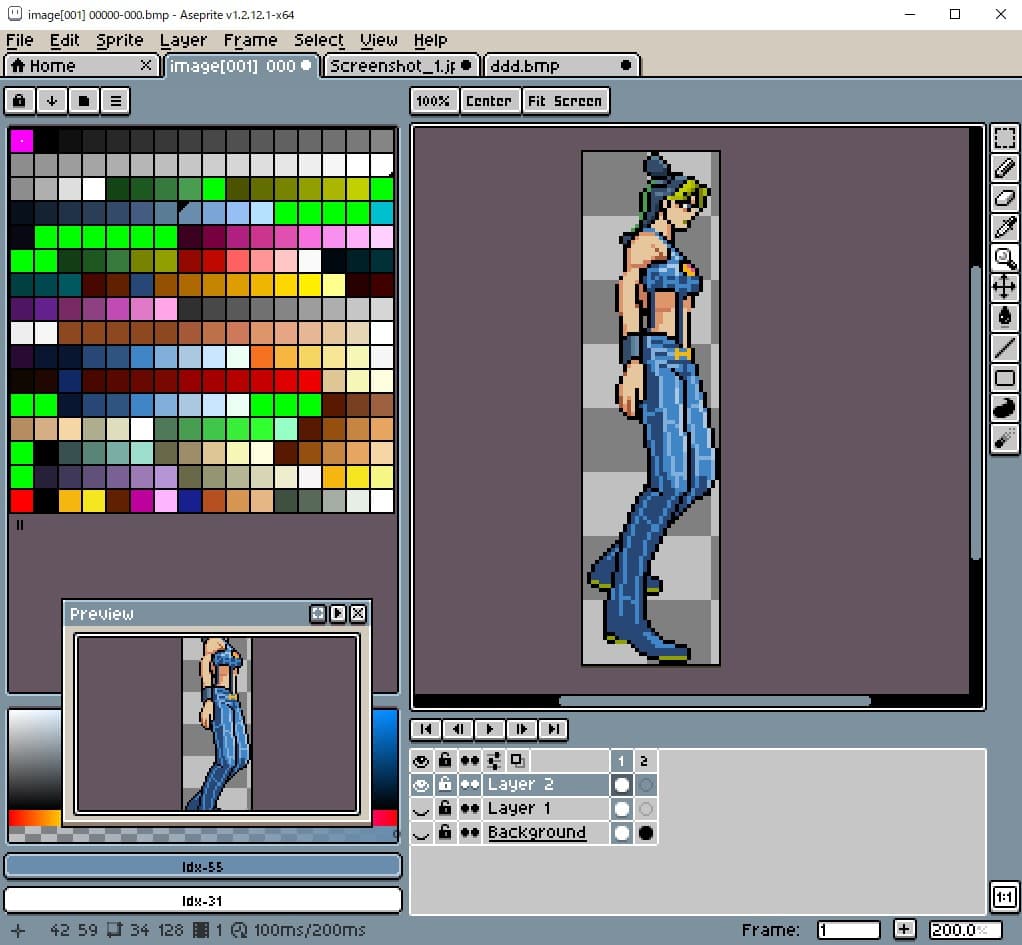
完成!

縦横比の調整が済んだら
あとは彩色や細部の微調整を詰めてほぼ完成です。

完成系はこんな感じ。
これが一枚目で、ここから左足を出し、
右足を出しという流れで
アニメーションが展開されていくわけですね。
さいごに
以上、キャプチャから
一枚のドット絵を作る一連の流れでした。
ただ、キャラを歩かせるには
当然この一枚だけでは不十分で
少なくとも同じような絵を
これから8枚以上は描かなければなりません。
キャラ制作は楽しいですが
こういう枚数が要るアニメを作るのは
なかなか根気のいる作業ですね…
何となくでオープンしたこのブログですが
定期的に訪問してくれる方もいらっしゃるようなので
またぼちぼち進捗を報告していきたいと思います。
それでは!

コメント
中学生の頃mugenであまりものさんのキャラクターを使っていました。
キャラが更新されるのが楽しみで毎日サイトを訪れていたのが懐かしいです。
(昔サイト上の英単語スペルの誤りをメールで指摘した者です。今思えば小うるさい奴でしたね…すみません。)
ふと思い出してここに流れ着きました。
楽しい思い出をありがとうございました。